
PDFs vs web pages - which is better for our usersMaking your source document accessible
PDFs (Portable Document Format) are notoriously difficult to edit, which is why you should make your source document accessible before you convert to PDF. As the majority of PDFs on our website were originally created using Microsoft Word, we will focus on the accessibility tools available in this software.
If you've decided that a PDF is the best option for your users, here are some golden rules for creating accessible PDF documents:
Give your document a meaningful title and name
Why?
Giving your document a meaningful title should give your users an idea of what your content is about. It's also the first thing a screen reader will read aloud. The title differs from the file name or the document's content when you save it.
The file name is what appears in folders such as your desktop, documents, downloads, or SharePoint. You give your file a name when saving your document.
Typically, your document title, file name, and the main text heading in your document should be similar and provide a clear description of the document's content.
Poor document title/file name examples: "Document1" or "finalversion4".
How
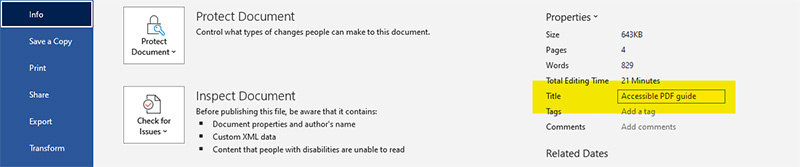
To add a title to your document, go to 'File' and select 'Info'. Under the properties heading, you'll find 'Title' field. Add your Title here. (If working from the browser version, you'll be prompted to open the desktop app to access all the full Word functionality)

Use proper headings
Why?
Headings help organise your content, making it easier for your users to understand the document's structure and make your documents more readable.
For accessibility, headings (H1, H2, H3 etc) allow screen readers to provide a document's structure to users with visual impairments. Properly structured documents ensure that all readers can access and understand the content.
H1 is the main title and defines the most important heading. It should only be used once per page or document. H2 headings indicate subsections under H1. H3 headings indicate a subsection of H2 and so forth, which is why it's important not to skip heading levels.
Top tip: Once you have all your headings in place, Word can insert a table of contents based on your headings.
How
Microsoft Word has built-in heading styles which allow you to structure your documents effectively. We recommend using these headings in your documents to make them more accessible.
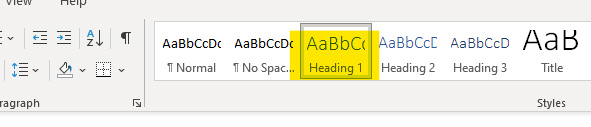
You will find these heading options on the main ribbon at the top of the document. You can also modify the style of these headings by right-clicking the heading type and selecting 'Modify'.

Keep the structure simple
Why?
Keeping the structure of your document simple is important for many reasons:
- clarity: a simple structure makes it easier to understand and follow your content
- accessibility: a straightforward structure benefits all readers, including those with cognitive or visual impairments. Keeping your structure organised and your headings simple enhances accessibility
- efficiency: a straightforward structure allows readers to quickly find the information they need, saving time and reducing frustration.
How
Use headings to split your document into sections and lists to break up text into smaller chunks (chunking) . Create lists, tables, headings etc. correctly using the options on the ribbon at the top of the Word document.
Consider screen readers when creating links
Why?
Descriptive links provide users with clear and concise information about the destination or purpose of the link. This allows all users, including those using screen readers, to understand where the link will take them.
Screen reader users often navigate documents by listening to links. Descriptive links enable them to quickly decide which links are relevant to their interests or information needs, leading to more efficient navigation.
If a webpage features multiple "Learn more" or "Click here" links, it can leave users uncertain whether these links lead to the same or different pages. This uncertainty and cognitive effort can detrimentally affect the user experience. Additionally, if these links direct users to the same page, it can result in wasted clicks and disappointment upon discovering that the content is repetitive.
Find out more about screen readers and how they work
How
Ensure that your hyperlinks have descriptive text. Avoid generic terms like "Click Here" and use specific descriptions that convey the link's purpose.
Remember to add alt-text
Why?
Alt text, or alternative text ensures accessibility by allowing individuals with visual impairments, including those using screen readers, to comprehend images.
Alt text also promotes inclusivity and better user experience by providing context for visual elements, making content more engaging and informative. It contributes to search engine optimization (SEO) by helping search engines index and rank content, improving discoverability. Additionally, alt text serves as fallback content when images cannot be displayed, and it ensures compliance with web accessibility standards and laws. Overall, alt text is a fundamental element of creating accessible, inclusive, and engaging web content.
How
If you're using images, you must decide if it is decorative or informative:
- Decorative images don't contain information, they are included to visually enhance the document
- Informative images include information that helps people understand your document. For example, diagrams, graphs or maps
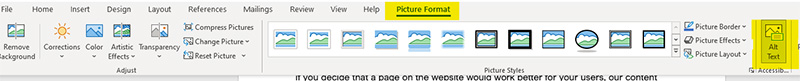
To add this information, select your image and "Picture Format" from the ribbon. Then select "Alt-text".

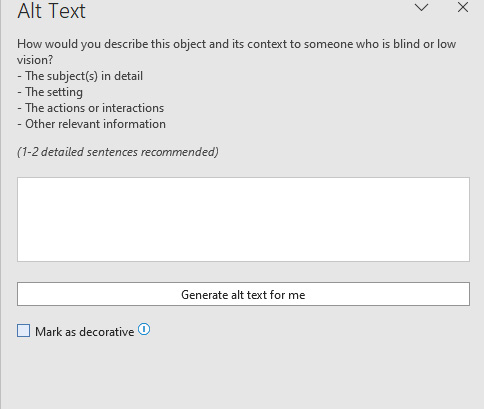
An area on the right will open for you to add your description or mark the image as decorative.

Only use tables if absolutely necessary
Why?
Tables can pose accessibility challenges, especially for those relying on screen readers and assistive technologies. If not used correctly, tables can disrupt content flow and make it difficult for users to navigate and comprehend the information. For these reasons, we recommend that you keep table use to a minimum.
Word tables often lack crucial structural elements like headers and captions, making it challenging for screen readers to convey cell and row relationships, resulting in a disjointed and confusing experience.
Avoid tables if:
- your table is very small and contains simple information
- your table is large with a lot of information which would be difficult to follow if read aloud.
Instead, use lists, break the information up into smaller tables or use an Excel spreadsheet.
How
To create a table in Microsoft Word, we recommend following the official guidelines for creating accessible tables on the Microsoft website.
Use proper colour contrast
Why?
Those with visual impairments or colour vision deficiencies may have difficulty distinguishing text and graphics with low colour contrast. High-contrast content is easier to read and understand.
Even for individuals with good eyesight, low-contrast text can be challenging to read, especially in poor lighting conditions or on screens with glare.
How
- choose text and background colours that provide contrast. For instance, black text on a white background or white text on a black background offers high contrast and excellent legibility
- avoid colour combinations that are too similar, such as red text on a green background, as they can be hard to distinguish
- use accessible colours in graphs or charts and don't rely on colour to convey meaning. (Remember to include alt-text).
Run accessibility checks
Use the accessibility checker in Microsoft Word to identify and fix issues within your document before you save your file.
Why?
The checker breaks down the errors and warnings within your document and offers tips on how to fix them.
How
You can find this tool, along with the spell check tool under the "Review" tab on the ribbon at the top of the document.
Save in an accessible format
Top tip: Avoid using "Print to PDF" settings, as they tend to eliminate your tags and accessibility formatting.
Why?
To keep the accessibility features of your newly created Word document when converting it to a PDF, it's important to save the file correctly otherwise the Word document to PDF conversion will result in an inaccessible PDF.
How
- open the "File" menu
- select "Save As"
- select "Browse" to open the File Explorer
- select "PDF" from the "Save as type" drop-down menu
- select "Options"
- go to the "Include non-printing information" section in the dialogue box
- ensure the "Document structure tags for accessibility" checkbox is ticked
- select "OK" and save your file in your desired location.
Handy Resources
- Accessibility Resources - Sharepoint
- Digital Accessibility - MyPlace
- Introduction to Digital Accessibility - MyPlace
- Make your Word documents accessible - Microsoft
- Avoid PDF for on-screen reading - Nielson Norman Group
- Publishing Accessible documents - GOV.UK
- Why GOV.UK content should be published in HTML and not PDF - GOV.UK
Resource Word document
We have recreated some of this blog content as an accessible Word document utilising some of the tools listed above.